| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 자연어처리
- mnist
- 피플
- 파이썬
- 코딩애플
- 회귀
- 머신러닝
- 선형회귀
- 42경산
- Flutter
- Computer Vision
- 크롤러
- filtering
- 인공지능
- 데이터분석
- 플러터
- AI
- 딥러닝
- 모델
- 앱개발
- 유데미
- 선형대수학
- CV
- 지정헌혈
- Regression
- pytorch
- RNN
- map
- 크롤링
- 42서울
Archives
- Today
- Total
David의 개발 이야기!
코딩애플 flutter - dialog/모달창 만드는 법과 context란? 본문
반응형
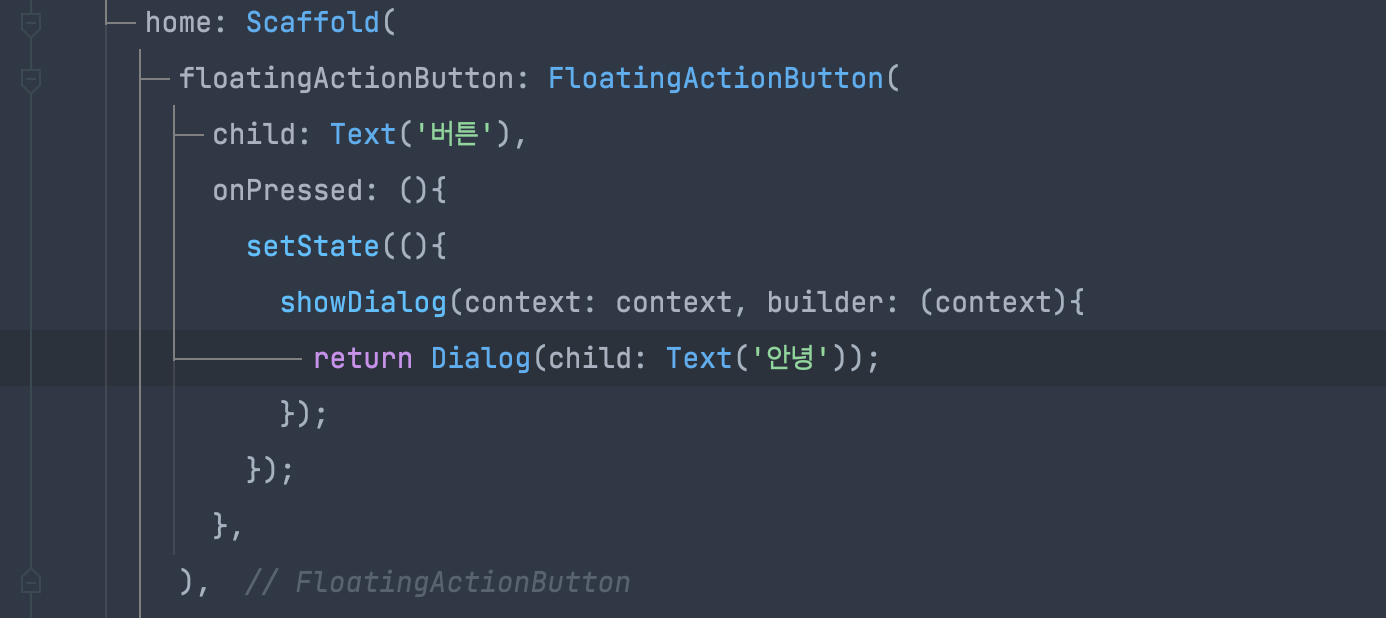
1. Dialog 란?


-> 이렇게만 하면, 버튼 눌러도 dialog가 뜨지는 않음!
빠른 해결책 : MaterialApp() 을 바깥으로 보내면 된다!!


* MaterialApp 을 밖으로 뺴면 잘 동작하는 이유
-> MaterialApp이 들어있는 context를 입력해야 showDialog가 동작함!!
2. context란?
: custom 위젯을 만들때마다 context 파라미터가 자동으로 생성되는데, 부모 위젯의 정보를 담고있는 변수를 의미한다.
build(context) {
return Scaffold()
}
이 부분 코드에서 context는 Scaffold()부모가 누군지 알려준다!!
MaterialApp() 이런거 들어있음
족보라고 생각하자 ( but, 오로지 부모들만 나열되어있음)
-> 확인하는 방법 print(context.findAncestorWidgetOfExactType<MaterialApp>)
* QUIZ

반응형
'flutter 공부' 카테고리의 다른 글
| 코딩애플 flutter - 자식위젯이 부모위젯의 state를 변경하고 싶으면? & Input Data 다루기 (0) | 2023.01.03 |
|---|---|
| 코딩애플 flutter - 자식 위젯이 부모 위젯의 state를 사용하고 싶으면? (0) | 2023.01.03 |
| 코딩애플 flutter - 버튼에 기능 만들기 FloatingActionButton, StatfulWidget (0) | 2022.12.30 |
| 코딩애플 - flutter : 코드가 길어진땐, 커스텀 위젯! & 스크롤바 만들기 (0) | 2022.12.28 |
| 코딩애플 flutter - Expanded, Flexible (0) | 2022.12.28 |
Comments




