| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 지정헌혈
- 코딩애플
- filtering
- Computer Vision
- RNN
- 42경산
- 선형대수학
- map
- Regression
- 모델
- mnist
- 인공지능
- 회귀
- 앱개발
- 유데미
- 42서울
- 크롤러
- 플러터
- 선형회귀
- 피플
- 파이썬
- 머신러닝
- 딥러닝
- CV
- 크롤링
- 자연어처리
- Flutter
- pytorch
- 데이터분석
- AI
Archives
- Today
- Total
David의 개발 이야기!
코딩애플 flutter - 버튼에 기능 만들기 FloatingActionButton, StatfulWidget 본문
flutter 공부
코딩애플 flutter - 버튼에 기능 만들기 FloatingActionButton, StatfulWidget
david.kim2028 2022. 12. 30. 16:55반응형
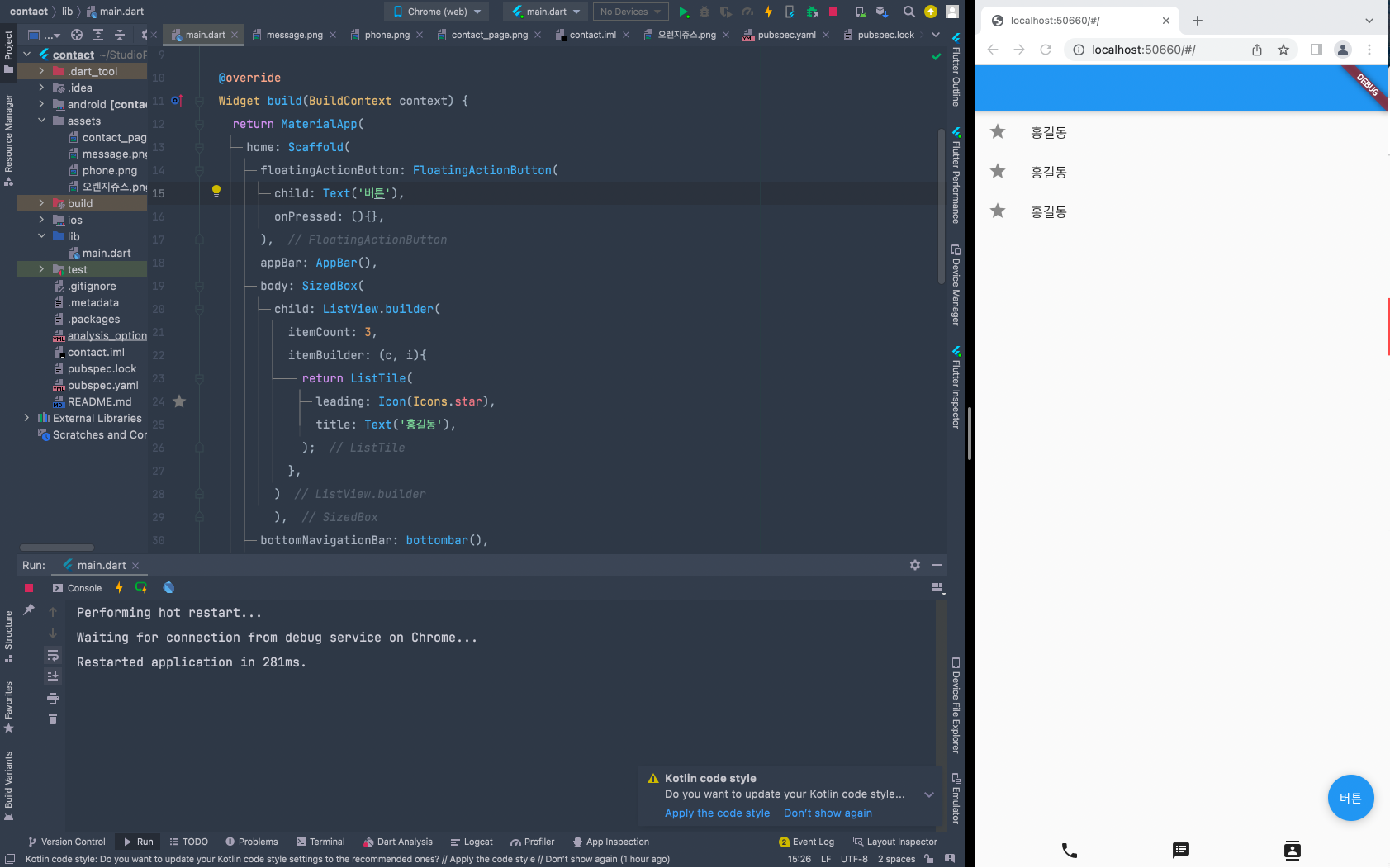
1. FloatingActionButton 위젯
-> 채널톡처럼 왼쪽 하단에 동그랗게 버튼 띄우고 싶을때 사용함!

* 버튼을 눌렀을때 무언가 변화를 주고 싶다면,

onPressed(){ 실행코드 } <- 요렇게 입력한다!
( 변수는 class 에서 만들어준다 )
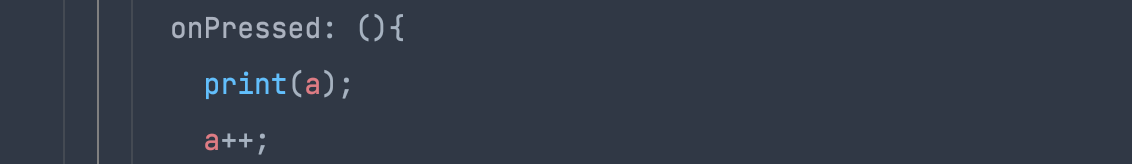
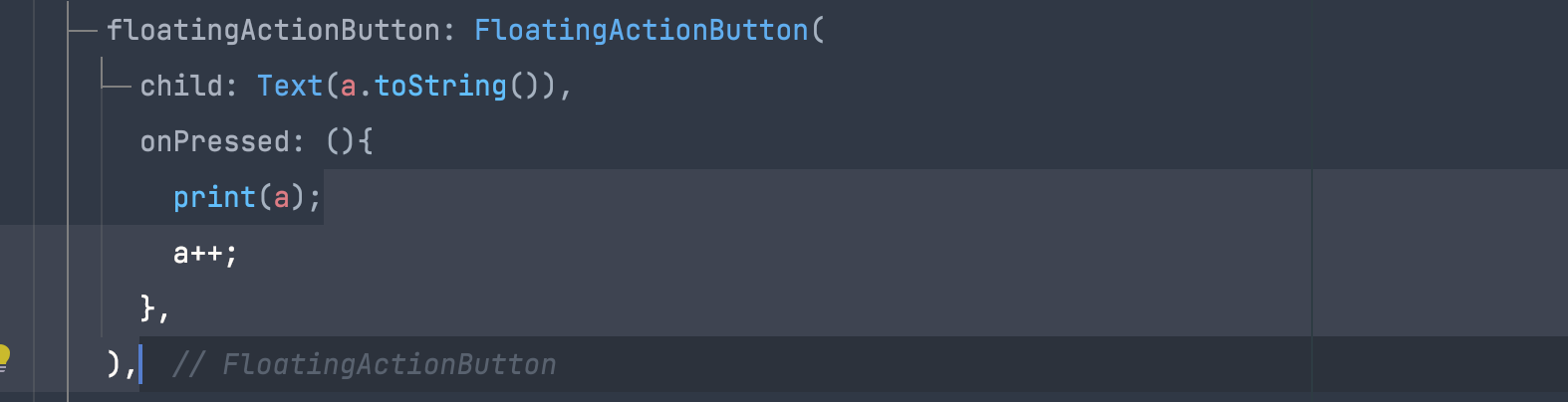
BUT 버튼에 변화를 주고 싶어서 아래와 같이 코드를 짜면,

버튼을 누른다고 해서 버튼위의 숫자가 변하지 않는다.
그 이유는! 화면이 재렌더링이 안되서 그렇다!
해결책 : 재렌더링을 한다 -> state를 쓰면 state가 변할때마다 자동으로 재렌더링 된다.
state는 변하면 state 사용하는 위젯이 자동 재렌더링 된다!
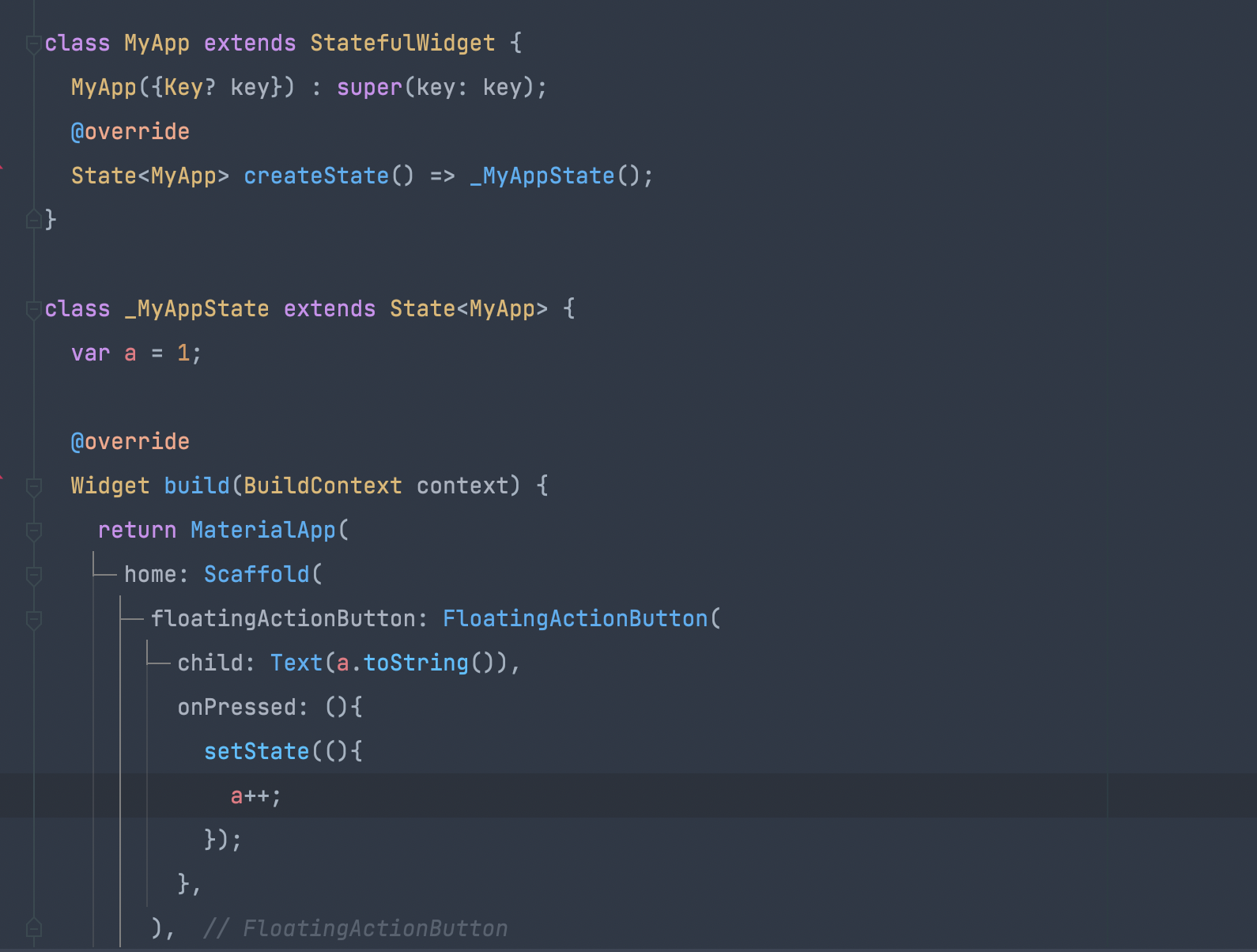
2. State 만드는법 -> StatefulWidget
방법 1. 기존 stless 를 stateful 위젯으로 바꾸기 ( 가까이 대면, 전구모양이 뜨는데, 그걸로 convert하기 )
방법 2. stful 입력하기
-> 그 이후 상태를 변화시키려면, setState((){여기에 입력 } ) 이용해줘야함!

*연락처 앱이니까 이름이나 연락처 같이 자주 변하는 정보는 state에 넣어두는게 좋음!!
- 자주 바뀌는 데이터들
- 바뀌면 바로바로 보여야하는 데이터들
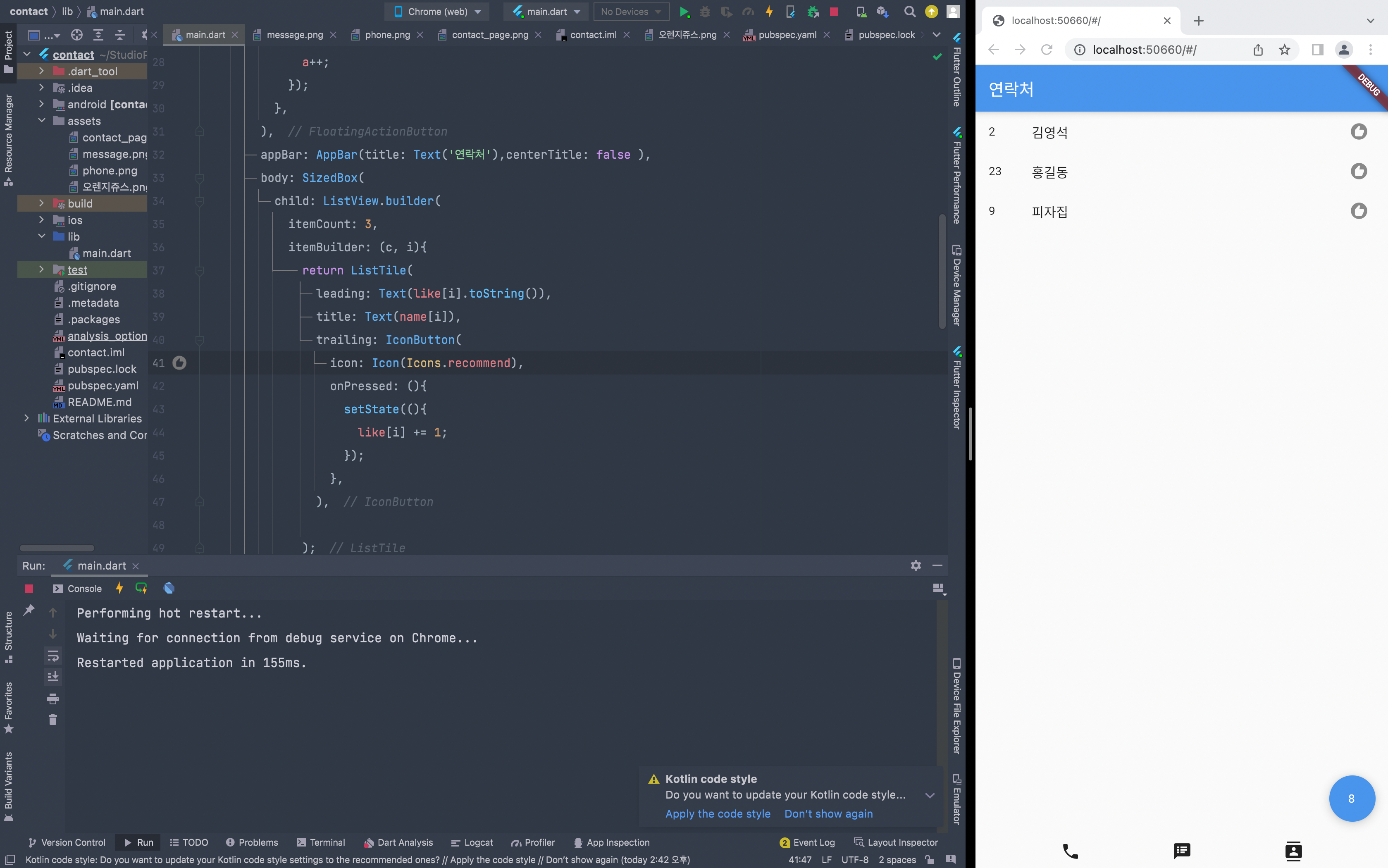
* QUIZ 버튼 누르면 숫자 올라가는 연락처 앱 기능 구현하기

반응형
'flutter 공부' 카테고리의 다른 글
| 코딩애플 flutter - 자식 위젯이 부모 위젯의 state를 사용하고 싶으면? (0) | 2023.01.03 |
|---|---|
| 코딩애플 flutter - dialog/모달창 만드는 법과 context란? (0) | 2022.12.30 |
| 코딩애플 - flutter : 코드가 길어진땐, 커스텀 위젯! & 스크롤바 만들기 (0) | 2022.12.28 |
| 코딩애플 flutter - Expanded, Flexible (0) | 2022.12.28 |
| 코딩애플 - flutter 타이포그래피와 레이아웃 만들기 (0) | 2022.12.27 |
Comments




