| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- pytorch
- AI
- 코딩애플
- 선형회귀
- 42서울
- RNN
- Regression
- 모델
- 앱개발
- Computer Vision
- 42경산
- 지정헌혈
- 피플
- mnist
- 크롤링
- 플러터
- 선형대수학
- CV
- 딥러닝
- 유데미
- 회귀
- 머신러닝
- 파이썬
- 데이터분석
- Flutter
- filtering
- 인공지능
- 크롤러
- map
- 자연어처리
- Today
- Total
목록앱개발 (4)
David의 개발 이야기!
 코딩애플 flutter - 버튼에 기능 만들기 FloatingActionButton, StatfulWidget
코딩애플 flutter - 버튼에 기능 만들기 FloatingActionButton, StatfulWidget
1. FloatingActionButton 위젯 -> 채널톡처럼 왼쪽 하단에 동그랗게 버튼 띄우고 싶을때 사용함! * 버튼을 눌렀을때 무언가 변화를 주고 싶다면, onPressed(){ 실행코드 } state를 쓰면 state가 변할때마다 자동으로 재렌더링 된다. state는 변하면 state 사용하는 위젯이 자동 재렌더링 된다! 2. State 만드는법 -> StatefulWidget 방법 1. 기존 stless 를 stateful 위젯으로 바꾸기 ( 가까이 대면, 전구모양이 뜨는데, 그걸로 convert하기 ) 방법 2. stful 입력하기 -> 그 이후 상태를 변화시키려면, setState((){여기에 입력 } ) 이용해줘야함! *연락처 앱이니까 이름이나 연락처 같이 자주 변하는 정보는 state에..
 코딩애플 - flutter : 코드가 길어진땐, 커스텀 위젯! & 스크롤바 만들기
코딩애플 - flutter : 코드가 길어진땐, 커스텀 위젯! & 스크롤바 만들기
1. 커스텀위젯 만드는 방법 -> 레이아웃용 위젯들이 너무 길어지면 가독성이 떨어진다.. -> 이럴때 사용하는게 커스텀 위젯이다! 1. stless 쓰기 2. class 작명하기 3. return 옆에 축약할 레이아웃 넣기 4. ex) Body : class명 () ListView() 써주면 자동으로 생김 ( Column() 이랑 비슷 ) -> 스크롤 위치 감시도 가능함( controller ) -> 메모리 절약도 가능함 3. ListView(), ListTitle() 사용하기 -> 리스트형식은 이걸로 다 만들수 있음. & 햄버거바 누르면 나오는 메뉴들도 이걸로 가능! leading, action 참고 4. 리스트를 막 몇백개씩 만들려면? -> ListView.builder() 사용하기! itemCoun..
 코딩애플 flutter - Expanded, Flexible
코딩애플 flutter - Expanded, Flexible
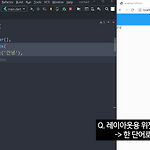
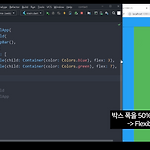
1. 비율로 가로세로 폭을 주려면? -> Flexible 을 사용하자! 2. expanded 에 대해서도 알아보자! -> Row() 안에서 박스 하나만 꽉채우고 싶다면 expanded()
 코딩애플 flutter - 기본위젯 넣는 법
코딩애플 flutter - 기본위젯 넣는 법
1. 기본 위젯 넣기 위젯 종류 사용방법 텍스트 Text('들어갈 내용') 아이콘 Icon(Icons.아이콘 이름) // 아이콘 이름은 flutter 홈페이지 참조 이미지 Image.asset('경로') 네모난 박스 Container() * 이미지는 이미지 보관용 폴더를 만들고 이미지를 넣는다. * 이미지를 넣은 후 쓰겠다고 등록을 해야함! [ 이미지를 사용하기 위해 등록하는 방법 ] pubspec.yaml 파일 열어서 등록하기!! pubspec.yaml 은 앱 만들때 필요한 모든 자료들을 저장하는 파일! * 참고 플러터의 크기는 lp 임! pixel 아님! [ Container() 사용 방법 ] -> 어디에서부터 width 랑 height가 떨어져있는지 나타내어주어야함 * 부모 - 자식 위젯 사용해야함..
