| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 모델
- 피플
- 인공지능
- 머신러닝
- 42서울
- 42경산
- 유데미
- AI
- CV
- 코딩애플
- filtering
- mnist
- 데이터분석
- RNN
- 지정헌혈
- Computer Vision
- Flutter
- 크롤링
- 딥러닝
- 회귀
- 자연어처리
- map
- Regression
- 플러터
- 선형회귀
- 파이썬
- 선형대수학
- 크롤러
- pytorch
- 앱개발
Archives
- Today
- Total
David의 개발 이야기!
코딩애플 - flutter : 코드가 길어진땐, 커스텀 위젯! & 스크롤바 만들기 본문
반응형
1. 커스텀위젯 만드는 방법
-> 레이아웃용 위젯들이 너무 길어지면 가독성이 떨어진다.. -> 이럴때 사용하는게 커스텀 위젯이다!

1. stless 쓰기
2. class 작명하기
3. return 옆에 축약할 레이아웃 넣기
4. ex) Body : class명 () <- 이런식으로 불러오기!

BUT 성능상 이슈 있을 수 있음
변하지 않는 UI 들은 변수함수로 축약해도 상관없음
그러나 안에있는 데이터들이 실시간으로 바뀌는등의 기능이라면, 축약하면 느려진다.
모든걸 커스텀위젯화를 하는게 아니라, 재사용이 많은 UI, 큰 페이지들 정도 한다고 생각하면 됌.
2. 스크롤바 만들기
세로로 100개 데이터 넣는다고해서, 스크롤바가 생기지는 않음.
-> ListView() 써주면 자동으로 생김 ( Column() 이랑 비슷 )
-> 스크롤 위치 감시도 가능함( controller )
-> 메모리 절약도 가능함

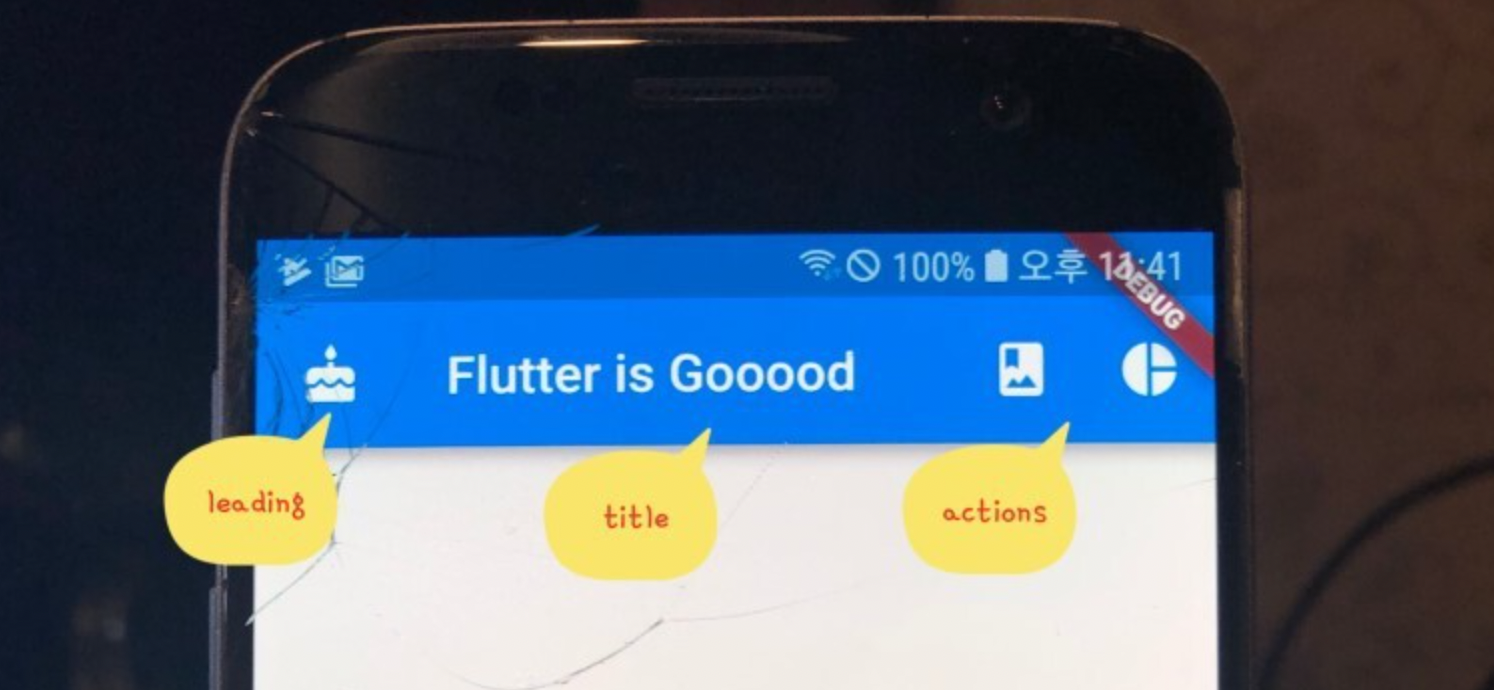
3. ListView(), ListTitle() 사용하기
-> 리스트형식은 이걸로 다 만들수 있음. & 햄버거바 누르면 나오는 메뉴들도 이걸로 가능!

leading, action 참고

4. 리스트를 막 몇백개씩 만들려면? -> ListView.builder() 사용하기!

itemCount 는 몇번 반복생성해 만들것인지 입력하는 부분
itemBuilder(){ return xxx (<- 요 xxx가 반복해서 만들어짐 ) } c(Context), i(반복생성될때마다 +1 되는 정수) 는 꼭 만들어줘야함
반응형
'flutter 공부' 카테고리의 다른 글
| 코딩애플 flutter - dialog/모달창 만드는 법과 context란? (0) | 2022.12.30 |
|---|---|
| 코딩애플 flutter - 버튼에 기능 만들기 FloatingActionButton, StatfulWidget (0) | 2022.12.30 |
| 코딩애플 flutter - Expanded, Flexible (0) | 2022.12.28 |
| 코딩애플 - flutter 타이포그래피와 레이아웃 만들기 (0) | 2022.12.27 |
| 코딩애플 flutter - 레이아웃 만드는 법 ( Scaffold ) (0) | 2022.12.27 |
Comments




