| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- mnist
- pytorch
- 머신러닝
- map
- 선형대수학
- 회귀
- 크롤러
- RNN
- 앱개발
- 42서울
- filtering
- 파이썬
- 선형회귀
- 자연어처리
- AI
- 피플
- Flutter
- 42경산
- 인공지능
- CV
- 크롤링
- 모델
- Regression
- 유데미
- 코딩애플
- 지정헌혈
- 플러터
- 데이터분석
- Computer Vision
- 딥러닝
Archives
- Today
- Total
David의 개발 이야기!
코딩애플 flutter - 자식위젯이 부모위젯의 state를 변경하고 싶으면? & Input Data 다루기 본문
flutter 공부
코딩애플 flutter - 자식위젯이 부모위젯의 state를 변경하고 싶으면? & Input Data 다루기
david.kim2028 2023. 1. 3. 19:12반응형
1. 부모 state를 자식이 수정하려면?
1. 부모에 수정함수 만들기
2. 자식으로 보내기

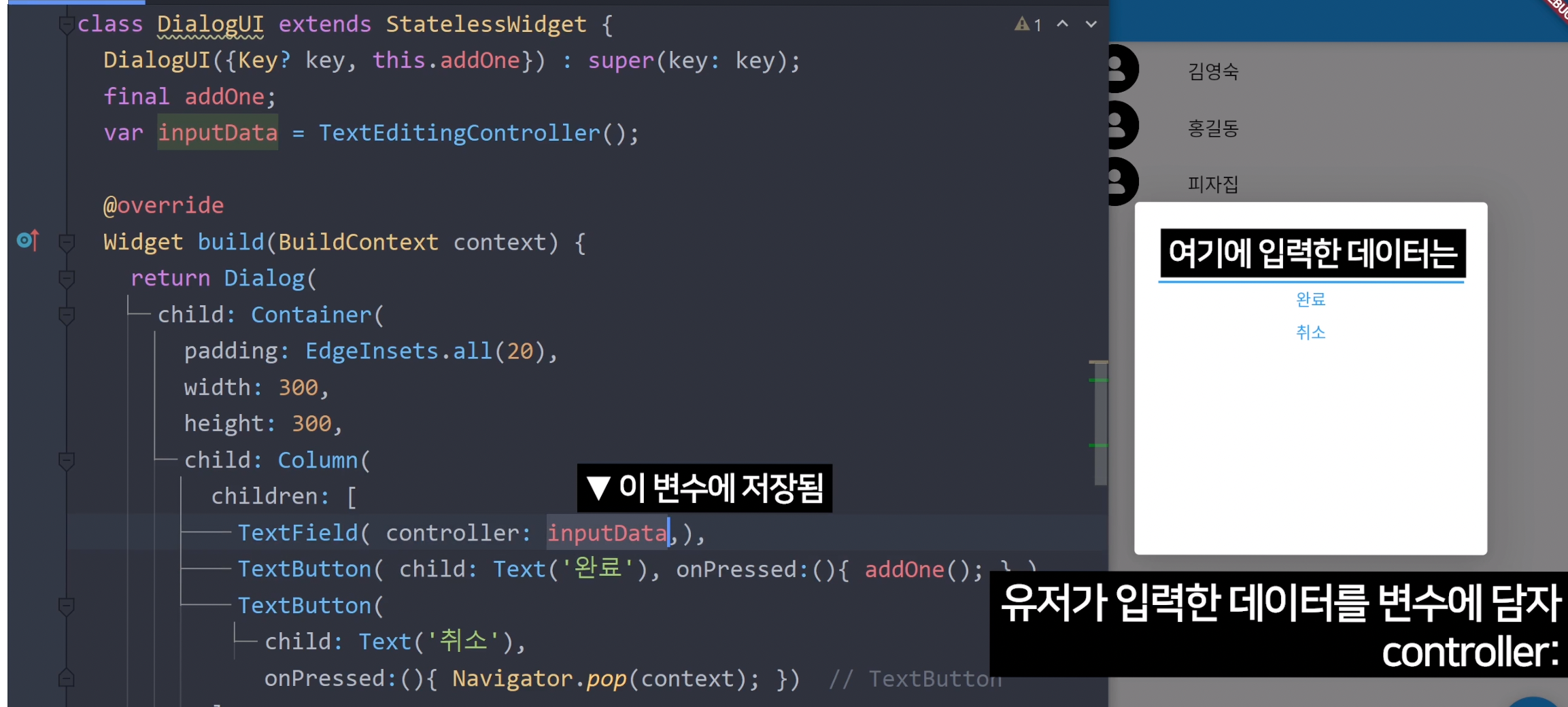
2. Input data 다루기
-> 유저가 입력한 데이터를 변수에 담자 : controller
방법 1 - controller 사용

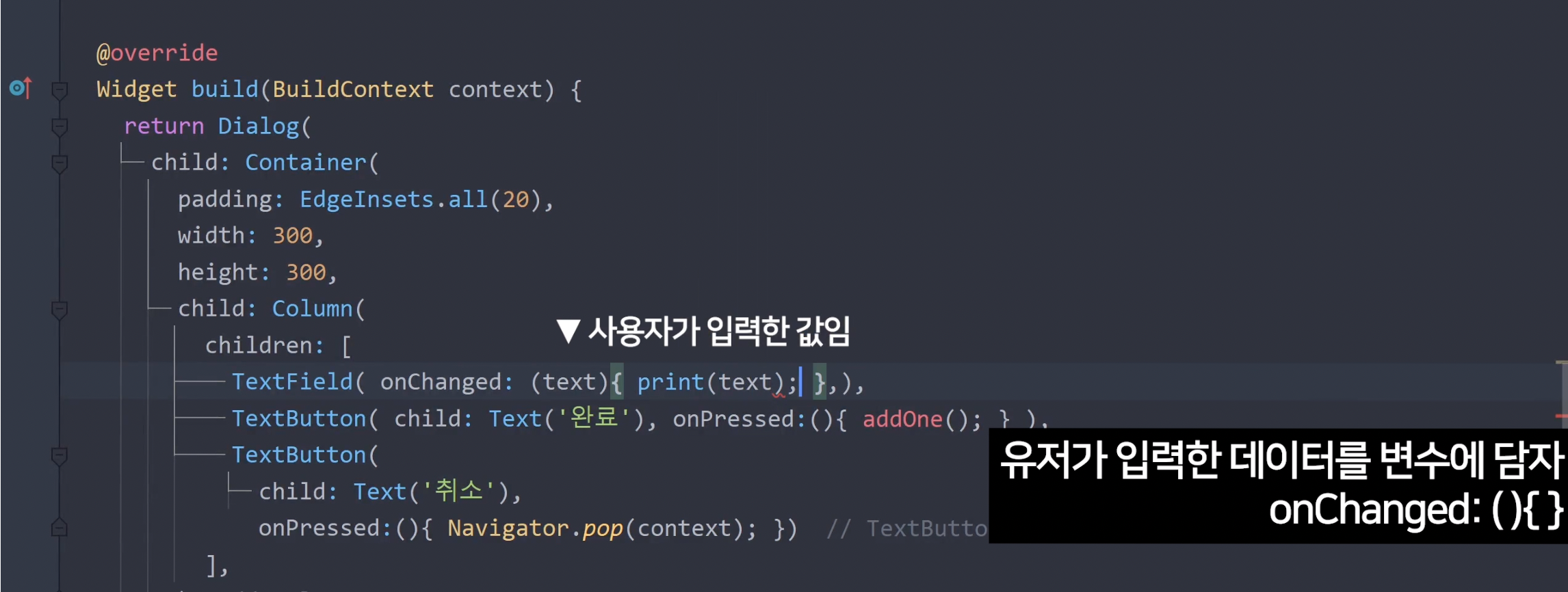
방법 2 - onchanged 사용



반응형
'flutter 공부' 카테고리의 다른 글
| 코딩애플 flutter - 자식 위젯이 부모 위젯의 state를 사용하고 싶으면? (0) | 2023.01.03 |
|---|---|
| 코딩애플 flutter - dialog/모달창 만드는 법과 context란? (0) | 2022.12.30 |
| 코딩애플 flutter - 버튼에 기능 만들기 FloatingActionButton, StatfulWidget (0) | 2022.12.30 |
| 코딩애플 - flutter : 코드가 길어진땐, 커스텀 위젯! & 스크롤바 만들기 (0) | 2022.12.28 |
| 코딩애플 flutter - Expanded, Flexible (0) | 2022.12.28 |
Comments




