| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- 머신러닝
- filtering
- 딥러닝
- mnist
- Regression
- 파이썬
- 데이터분석
- 유데미
- 앱개발
- Flutter
- 선형대수학
- 42경산
- 지정헌혈
- 크롤링
- map
- 42서울
- pytorch
- 선형회귀
- 자연어처리
- 회귀
- AI
- RNN
- 크롤러
- Computer Vision
- CV
- 코딩애플
- 모델
- 피플
- 플러터
- 인공지능
- Today
- Total
목록분류 전체보기 (110)
David의 개발 이야기!
 코딩애플 flutter - 자식 위젯이 부모 위젯의 state를 사용하고 싶으면?
코딩애플 flutter - 자식 위젯이 부모 위젯의 state를 사용하고 싶으면?
1. 부모 -> 자식 state 전송하는 법 1. 보내고 2. 등록하고 3. 쓴다 1. 보내기 2. 등록하기 var, final 두개중 하나로 만들기 final은 안변함 -> 부모가 보낸 state는 read-only가 좋음 3. 쓰기 숫자를 문자로? -> to_string
 코딩애플 flutter - dialog/모달창 만드는 법과 context란?
코딩애플 flutter - dialog/모달창 만드는 법과 context란?
1. Dialog 란? -> 이렇게만 하면, 버튼 눌러도 dialog가 뜨지는 않음! 빠른 해결책 : MaterialApp() 을 바깥으로 보내면 된다!! * MaterialApp 을 밖으로 뺴면 잘 동작하는 이유 -> MaterialApp이 들어있는 context를 입력해야 showDialog가 동작함!! 2. context란? : custom 위젯을 만들때마다 context 파라미터가 자동으로 생성되는데, 부모 위젯의 정보를 담고있는 변수를 의미한다. build(context) { return Scaffold() } 이 부분 코드에서 context는 Scaffold()부모가 누군지 알려준다!! MaterialApp() 이런거 들어있음 족보라고 생각하자 ( but, 오로지 부모들만 나열되어있음) -> ..
 코딩애플 flutter - 버튼에 기능 만들기 FloatingActionButton, StatfulWidget
코딩애플 flutter - 버튼에 기능 만들기 FloatingActionButton, StatfulWidget
1. FloatingActionButton 위젯 -> 채널톡처럼 왼쪽 하단에 동그랗게 버튼 띄우고 싶을때 사용함! * 버튼을 눌렀을때 무언가 변화를 주고 싶다면, onPressed(){ 실행코드 } state를 쓰면 state가 변할때마다 자동으로 재렌더링 된다. state는 변하면 state 사용하는 위젯이 자동 재렌더링 된다! 2. State 만드는법 -> StatefulWidget 방법 1. 기존 stless 를 stateful 위젯으로 바꾸기 ( 가까이 대면, 전구모양이 뜨는데, 그걸로 convert하기 ) 방법 2. stful 입력하기 -> 그 이후 상태를 변화시키려면, setState((){여기에 입력 } ) 이용해줘야함! *연락처 앱이니까 이름이나 연락처 같이 자주 변하는 정보는 state에..
 코딩애플 - flutter : 코드가 길어진땐, 커스텀 위젯! & 스크롤바 만들기
코딩애플 - flutter : 코드가 길어진땐, 커스텀 위젯! & 스크롤바 만들기
1. 커스텀위젯 만드는 방법 -> 레이아웃용 위젯들이 너무 길어지면 가독성이 떨어진다.. -> 이럴때 사용하는게 커스텀 위젯이다! 1. stless 쓰기 2. class 작명하기 3. return 옆에 축약할 레이아웃 넣기 4. ex) Body : class명 () ListView() 써주면 자동으로 생김 ( Column() 이랑 비슷 ) -> 스크롤 위치 감시도 가능함( controller ) -> 메모리 절약도 가능함 3. ListView(), ListTitle() 사용하기 -> 리스트형식은 이걸로 다 만들수 있음. & 햄버거바 누르면 나오는 메뉴들도 이걸로 가능! leading, action 참고 4. 리스트를 막 몇백개씩 만들려면? -> ListView.builder() 사용하기! itemCoun..
 코딩애플 flutter - Expanded, Flexible
코딩애플 flutter - Expanded, Flexible
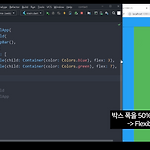
1. 비율로 가로세로 폭을 주려면? -> Flexible 을 사용하자! 2. expanded 에 대해서도 알아보자! -> Row() 안에서 박스 하나만 꽉채우고 싶다면 expanded()
 코딩애플 - flutter 타이포그래피와 레이아웃 만들기
코딩애플 - flutter 타이포그래피와 레이아웃 만들기
[ 글자 디자인하기 ] *글자 디자인을 하기 위해서는 3가지 방법이 있다. 1.style: TextStyle( color: Colors.blue ) 이렇게 넣어준다 2. Color(0xffaaaaaa) 3. Color.fromRGBO() *글자 폰트 조정 style: TextStyle( fontWeight: FontWeight.w700 ) [ 아이콘 위젯 디자인 하는 법 ] * 아이콘 위젯 디자인은 color, size 2가지만 있음 [ 버튼 위젯 디자인 하는 법 ] * 버튼 디자인하는 방법 1. TextButton() 2. IconButton() 3. ElevatedButton() [ AppBar 디자인하는 법 ] !!! 레이아웃 혼자 잘 짜는 법 !!! 1. 예시디자인 준비 2. 예시화면에 네모그리기..
