| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 머신러닝
- 크롤러
- 인공지능
- mnist
- Flutter
- pytorch
- 유데미
- 지정헌혈
- 모델
- 선형회귀
- 크롤링
- 앱개발
- map
- 피플
- 자연어처리
- CV
- Regression
- RNN
- 데이터분석
- 딥러닝
- Computer Vision
- AI
- 회귀
- filtering
- 플러터
- 42서울
- 코딩애플
- 42경산
- 파이썬
- 선형대수학
Archives
- Today
- Total
목록sizedbox (1)
David의 개발 이야기!
 코딩애플 flutter - 레이아웃 만드는 법 ( Scaffold )
코딩애플 flutter - 레이아웃 만드는 법 ( Scaffold )
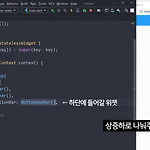
2. 레이아웃 만들기 * MaterialApp() 이렇게 설정해두면, 구글 스타일로 앱 개발이 가능함! *Cupertino 어쩌구저쩌구 로 설정해두면, 애플 스타일로 앱 개발이 가능함! * 커스터마이징을 하고 싶다면 ? -> 우선 MaterialApp()으로 설정해두고, 구글물을 뺴는 게 훨씬 효율적임. [ Scaffold 사용하기! ] Scaffold 위젯은, 앱을 상중하로 나눠준다! 가로로 배치하려면, Row( children : [] ) 세로로 배치하려면, Column( children : [] ) mainAxisAlignment : 가로축을 정렬할 수 있는 코드 crossAxisAlignment : 세로축을 정렬할 수 있는 코드 꿀팁 0. 파라미터 우측에 뭐 넣을지 까먹었을 때 -> 왼쪽에 있는 ..
flutter 공부
2022. 12. 27. 18:18
