| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 앱개발
- 42경산
- RNN
- 피플
- 지정헌혈
- 인공지능
- Computer Vision
- 유데미
- 모델
- 딥러닝
- pytorch
- AI
- 선형대수학
- 플러터
- 선형회귀
- 회귀
- Flutter
- 데이터분석
- 크롤링
- CV
- 42서울
- 자연어처리
- 머신러닝
- 파이썬
- filtering
- mnist
- map
- 코딩애플
- 크롤러
- Regression
Archives
- Today
- Total
목록코딩 (2)
David의 개발 이야기!
 코딩애플 flutter - Expanded, Flexible
코딩애플 flutter - Expanded, Flexible
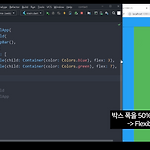
1. 비율로 가로세로 폭을 주려면? -> Flexible 을 사용하자! 2. expanded 에 대해서도 알아보자! -> Row() 안에서 박스 하나만 꽉채우고 싶다면 expanded()
flutter 공부
2022. 12. 28. 13:56
 코딩애플 flutter - 기본위젯 넣는 법
코딩애플 flutter - 기본위젯 넣는 법
1. 기본 위젯 넣기 위젯 종류 사용방법 텍스트 Text('들어갈 내용') 아이콘 Icon(Icons.아이콘 이름) // 아이콘 이름은 flutter 홈페이지 참조 이미지 Image.asset('경로') 네모난 박스 Container() * 이미지는 이미지 보관용 폴더를 만들고 이미지를 넣는다. * 이미지를 넣은 후 쓰겠다고 등록을 해야함! [ 이미지를 사용하기 위해 등록하는 방법 ] pubspec.yaml 파일 열어서 등록하기!! pubspec.yaml 은 앱 만들때 필요한 모든 자료들을 저장하는 파일! * 참고 플러터의 크기는 lp 임! pixel 아님! [ Container() 사용 방법 ] -> 어디에서부터 width 랑 height가 떨어져있는지 나타내어주어야함 * 부모 - 자식 위젯 사용해야함..
flutter 공부
2022. 12. 27. 05:03
