| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- Regression
- 인공지능
- 자연어처리
- RNN
- CV
- Flutter
- 크롤링
- 회귀
- 데이터분석
- 파이썬
- 42서울
- filtering
- 모델
- 피플
- mnist
- 42경산
- 크롤러
- AI
- 유데미
- 머신러닝
- 플러터
- 지정헌혈
- pytorch
- 딥러닝
- Computer Vision
- 앱개발
- 선형대수학
- map
- 선형회귀
- 코딩애플
Archives
- Today
- Total
David의 개발 이야기!
코딩애플 flutter - 레이아웃 만드는 법 ( Scaffold ) 본문
반응형
2. 레이아웃 만들기
* MaterialApp() 이렇게 설정해두면, 구글 스타일로 앱 개발이 가능함!
*Cupertino 어쩌구저쩌구 로 설정해두면, 애플 스타일로 앱 개발이 가능함!
* 커스터마이징을 하고 싶다면 ? -> 우선 MaterialApp()으로 설정해두고, 구글물을 뺴는 게 훨씬 효율적임.
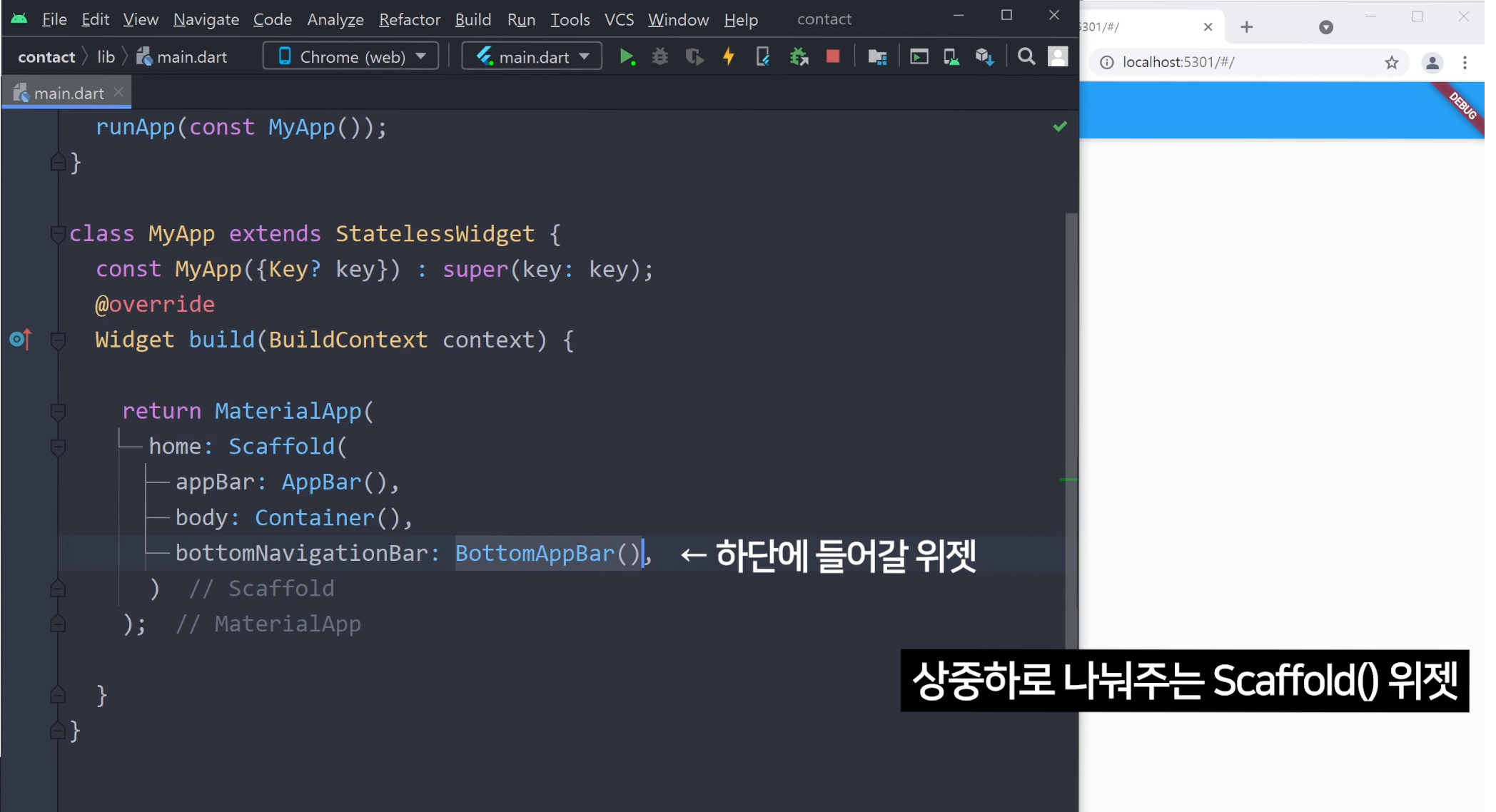
[ Scaffold 사용하기! ]
Scaffold 위젯은, 앱을 상중하로 나눠준다!


가로로 배치하려면, Row( children : [] )
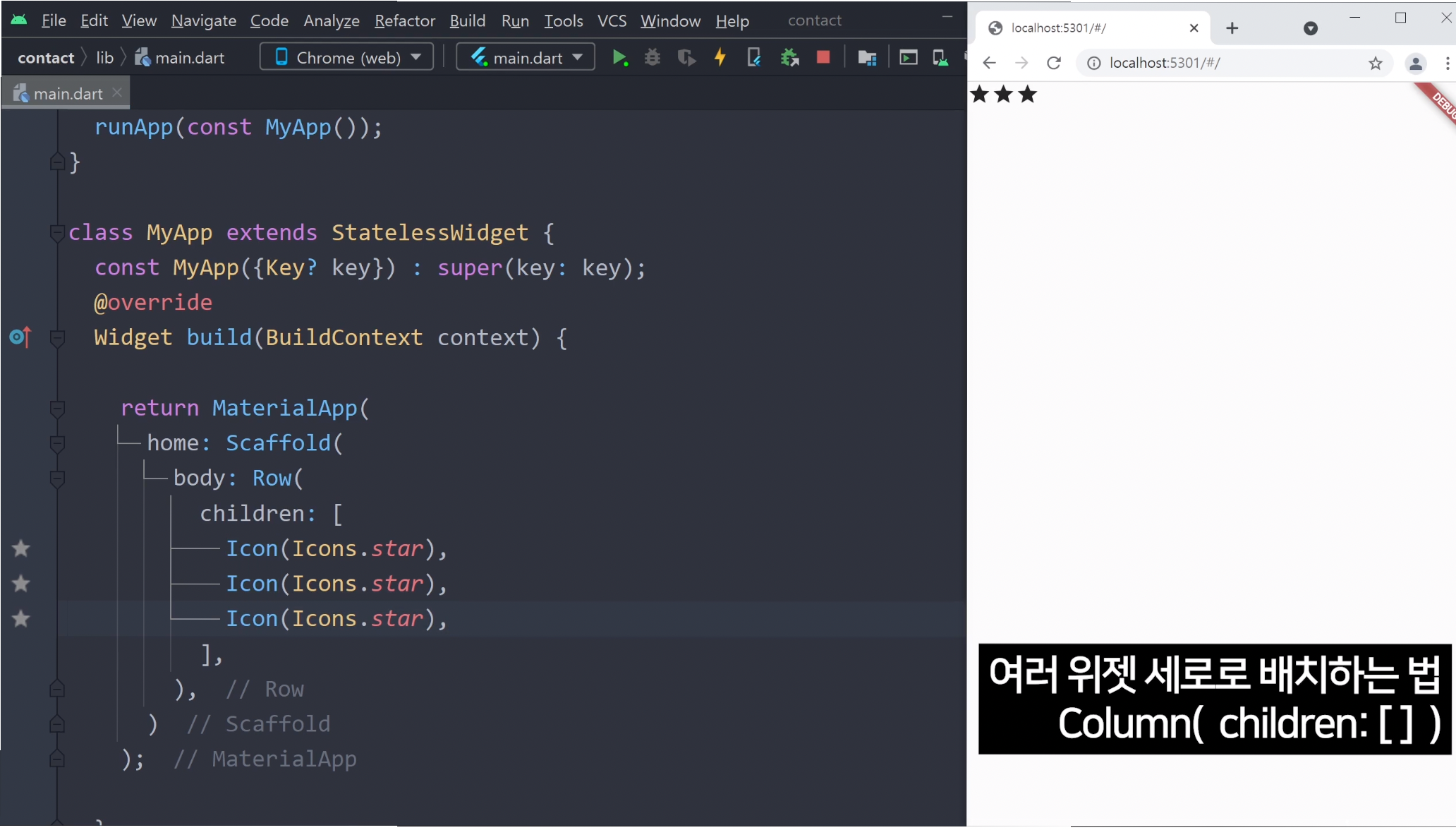
세로로 배치하려면, Column( children : [] )

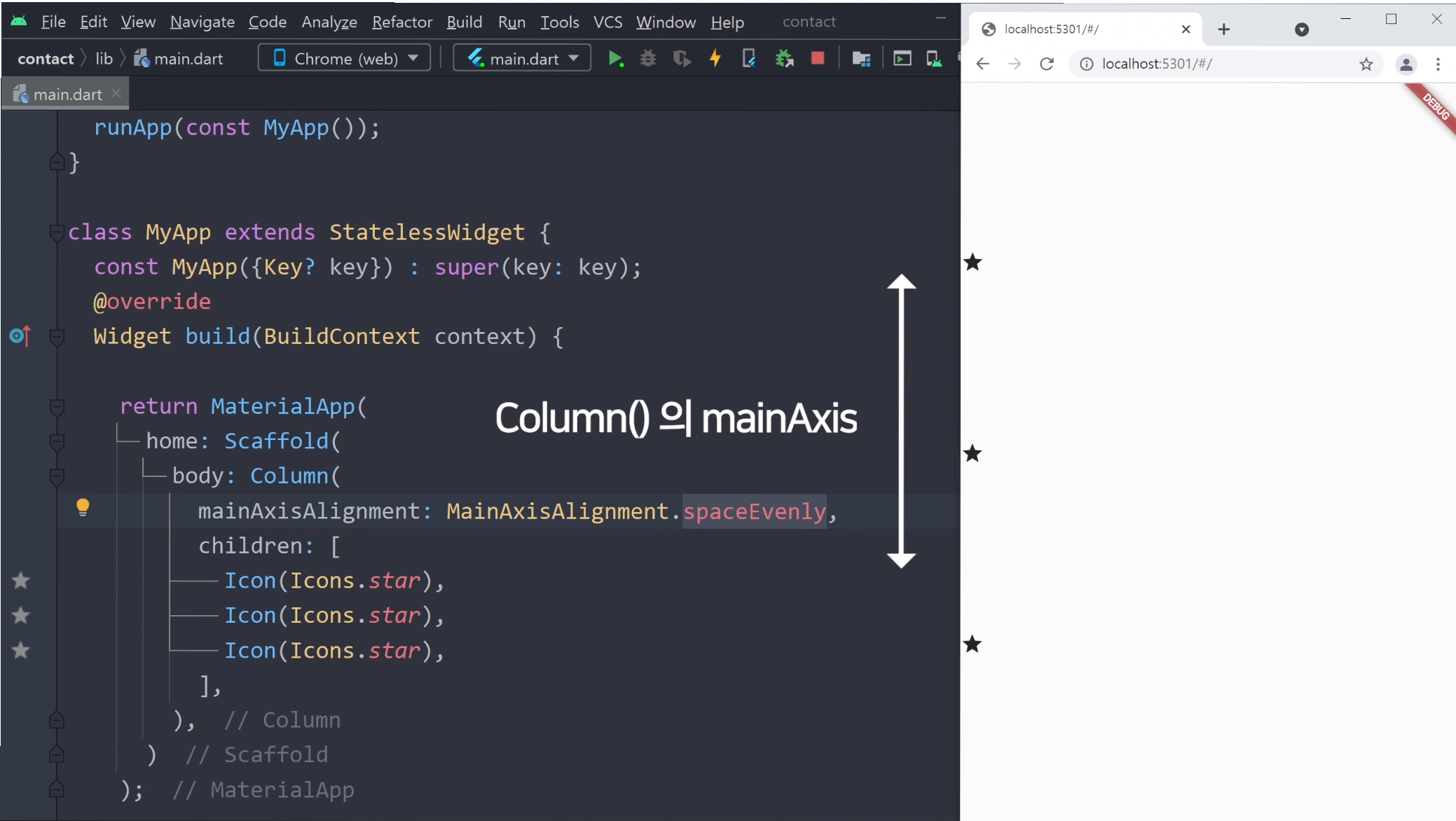
mainAxisAlignment : 가로축을 정렬할 수 있는 코드
crossAxisAlignment : 세로축을 정렬할 수 있는 코드
꿀팁
0. 파라미터 우측에 뭐 넣을지 까먹었을 때
-> 왼쪽에 있는 걸 대문자로 써보기
-> 마우스 올려둬보기
-> 구글링!
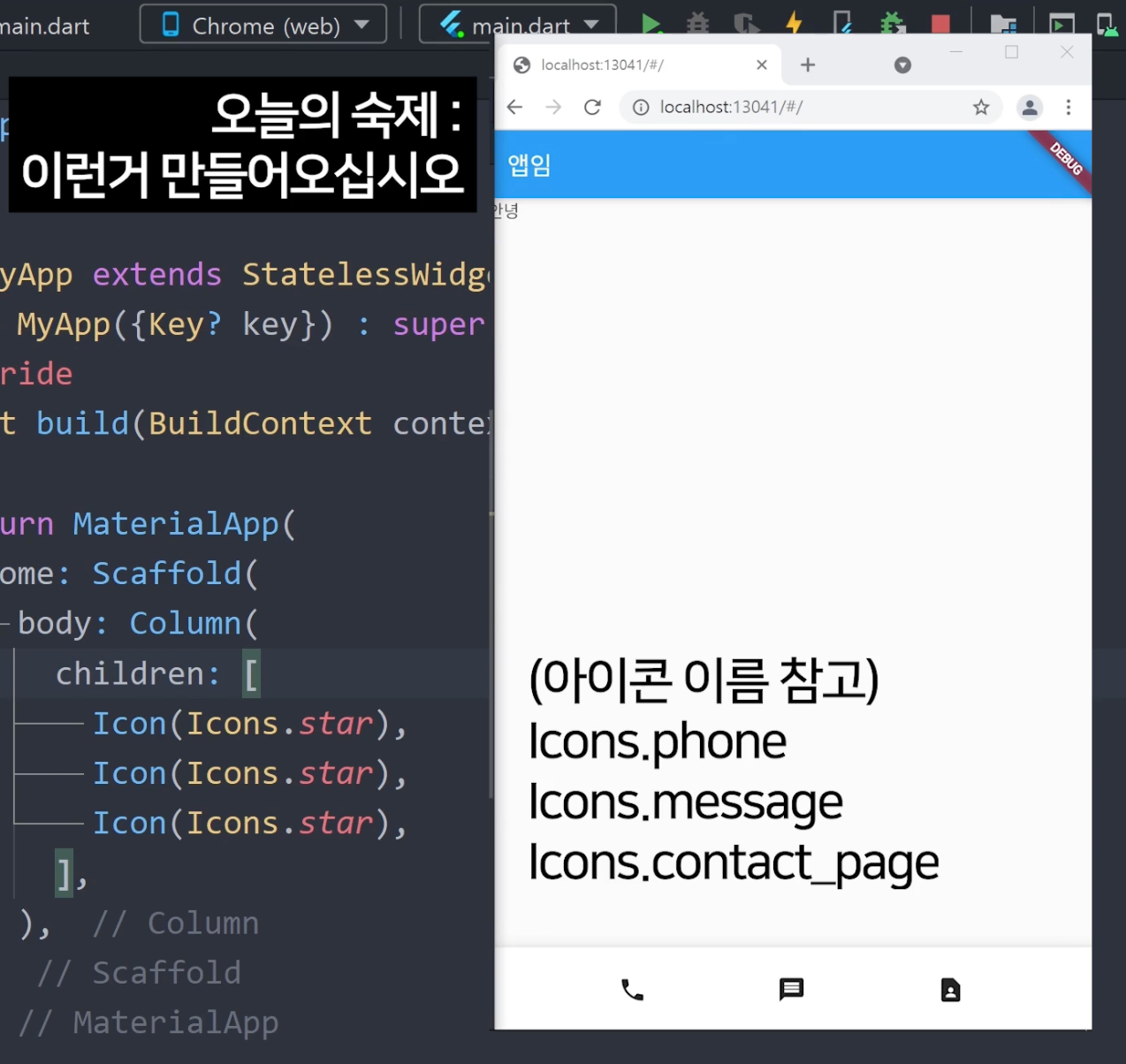
HW 01


-> 처음에 코딩 했을때 위와 같이 답답해보이는 문제가 있었다!
-> 폭을 넓혀주기 위해서 row() 에 height가 있는지 찾아보았지만, 없었다!
-> row()를 Container()로 싸서 진행하자! --> Container() 가 무겁기 때문에 Container() 보다는 SizedBox() 가 더 좋다!!
정답 코드는 아래와 같다.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
centerTitle: false,
title: Text('앱임'),
),
body: Container(
child: Text('안녕'),
),
bottomNavigationBar: BottomAppBar(
child: SizedBox(
height: 50,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Icon(Icons.phone),
Icon(Icons.message),
Icon(Icons.contact_page),
])),
)),
);
}
}반응형
'flutter 공부' 카테고리의 다른 글
| 코딩애플 flutter - Expanded, Flexible (0) | 2022.12.28 |
|---|---|
| 코딩애플 - flutter 타이포그래피와 레이아웃 만들기 (0) | 2022.12.27 |
| 코딩애플 flutter - 기본위젯 넣는 법 (2) | 2022.12.27 |
| XY Problem 이란? (0) | 2021.12.30 |
| AWS VPC 기본 및 연결 옵션 유튜브 강의 (0) | 2021.12.23 |
Comments



